
たくさんの画像ファイルをまとめて縮小するツールです。今どきのデジカメやスマホで撮影した高解像度の画像ファイルを、Webページに載せるような用途を想定しているので、HTMLの生成機能も付いています。
C#で記述しました。.NET Framework 4.7.2以上で動作します(よって、Windows向けです)。
画像形式はJPEGとPNGに対応しているので、「たくさんスクショを撮った。ここから手順書のHTMLを作りたい」といった用途でも使えるかと思います。
ソースはGitHubで公開しています。
https://github.com/kmaebashi/ImageShrinker
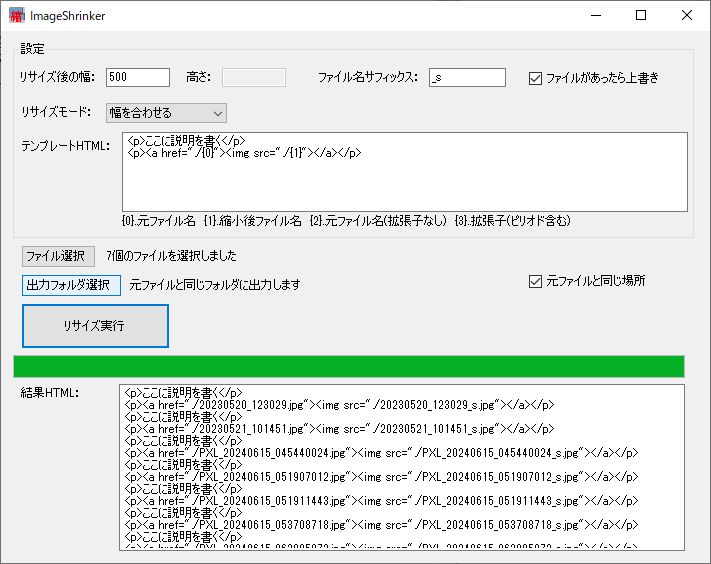
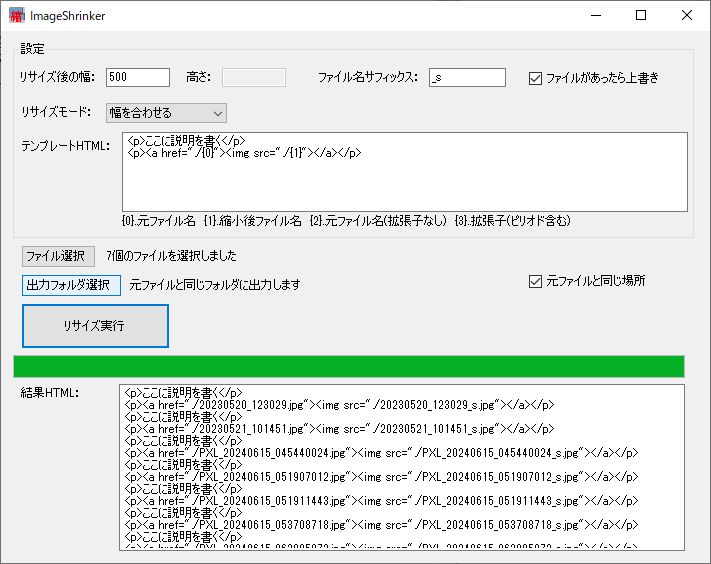
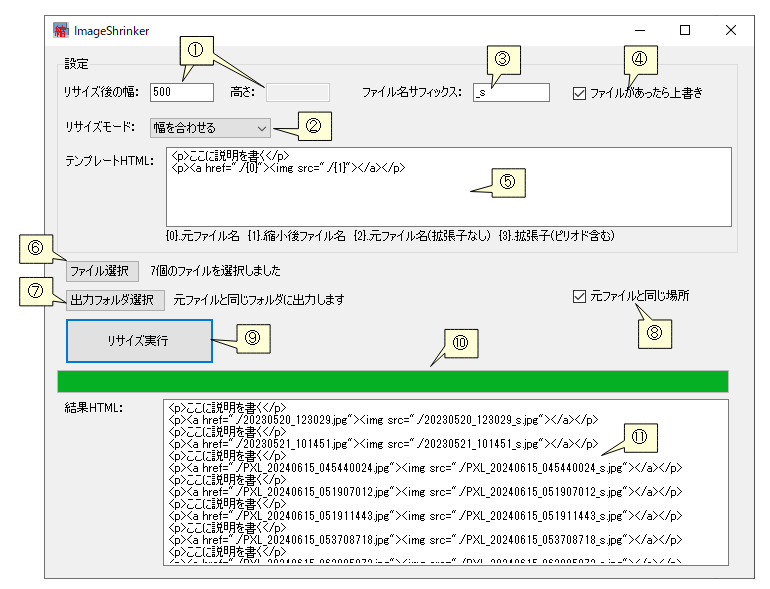
こんな感じの画面です。

画面上の各機能は、以下の通りです。



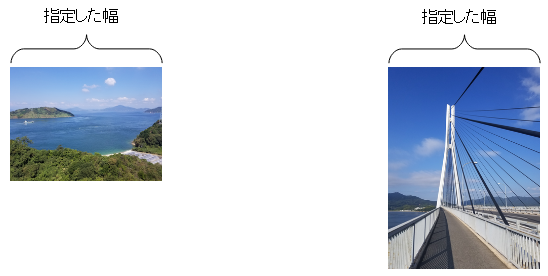
「旅行に行って写真をたくさん撮ってきた。Webページに載せて友達に見せたい」というような使い方を想定しています。
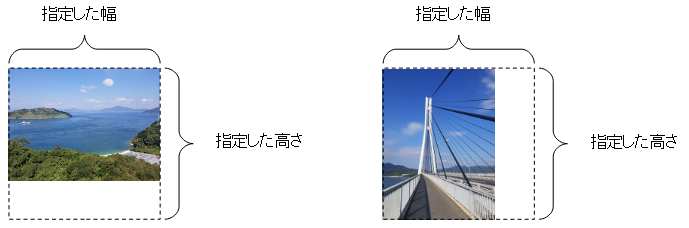
「たくさんの写真を幅500ピクセルでWebページに並べたい。その画像をクリックすると、原寸大の(スマホで撮影したままの解像度の)写真を表示できるようにしたい。」というケース(上の画像にあるのはこのケースです)。
<p>ここに説明を書く</p>
<p><a href="./{0}"><img src="./{1}"></a></p>
<p>ここに説明を書く</p> <p><a href="./PXL_20240615_045440024.jpg"><img src="./PXL_20240615_045440024_s.jpg"></a></p> <p>ここに説明を書く</p> <p><a href="./PXL_20240615_051907012.jpg"><img src="./PXL_20240615_051907012_s.jpg"></a></p> <p>ここに説明を書く</p> <p><a href="./PXL_20240615_051911443.jpg"><img src="./PXL_20240615_051911443_s.jpg"></a></p> <p>ここに説明を書く</p> <p><a href="./PXL_20240615_053708718.jpg"><img src="./PXL_20240615_053708718_s.jpg"></a></p> <p>ここに説明を書く</p> <p><a href="./PXL_20240615_062805872.jpg"><img src="./PXL_20240615_062805872_s.jpg"></a></p>
この手順で作ったページのサンプルがこちら。
「たくさんの写真を幅500ピクセルでWebページに並べたい。今どきのスマホのカメラの解像度は高すぎるので、クリックした場合でも、縦横1000ピクセルの範囲内に縮小した画像を表示したい。」というケース。
このケースでは、縮小を2回実行します。
<p>ここに説明を書く</p>
<p><a href="./{2}_l{3}"><img src="./{2}_s{3}"></a></p>
<p>ここに説明を書く</p> <p><a href="./PXL_20240615_041842223_l.jpg"><img src="./PXL_20240615_041842223_s.jpg"></a></p> <p>ここに説明を書く</p> <p><a href="./PXL_20240615_045440024_l.jpg"><img src="./PXL_20240615_045440024_s.jpg"></a></p> <p>ここに説明を書く</p> <p><a href="./PXL_20240615_051907012_l.jpg"><img src="./PXL_20240615_051907012_s.jpg"></a></p> <p>ここに説明を書く</p> <p><a href="./PXL_20240615_051911443_l.jpg"><img src="./PXL_20240615_051911443_s.jpg"></a></p> <p>ここに説明を書く</p> <p><a href="./PXL_20240615_053708718_l.jpg"><img src="./PXL_20240615_053708718_s.jpg"></a></p> <p>ここに説明を書く</p> <p><a href="./PXL_20240615_062805872_l.jpg"><img src="./PXL_20240615_062805872_s.jpg"></a></p>
この手順で作ったページのサンプルがこちら。
ここからダウンロードできます。
適当なフォルダで展開して、ImageShrinker.exeを実行してください。
「誰が作ったかわからない謎の.exeファイル」なので、「WindowsによってPCが保護されました」の警告が出るかもしれません。警告が出るのはもっともなので、kmaebashi.comの管理者を全面的に信頼する場合に限り、「詳細情報」を押して「実行」してください。
内容物は以下の通りです。これらはImageShrinker.exeと同じフォルダに置いてください。ImageShrinker.exeをデスクトップ等に置きたければショートカットを作ってください。